Design process
Being organized gets better results.
Working in various roles, from developer to project manager, as freelancer and agency employee, has made me value the benefits of a well-defined design process.
It helps make sure all team members and stakeholders are on the same page, the right decisions are made at the right times, and that everybody communicates well with each other. I typically collaborate with other designers & developers and adapt my process accordingly. Here's a quick rundown of the basic steps I like to follow.
Kick-off
Starting a project off well can avoid many issues in later stages. It's crucial to clearly identify project goals, introduce teams to each other, discuss expectations and responsibilities, and lay out a plan for collaboration and communication. The result of this phase is a detailed plan of action for everybody involved.
Discovery

The first step of a design project is to gain a deep understanding of the subject matter. This can take days or weeks, just as long as needed for the design team to really understand and internalize the context and start formulating first design directions. This is different for each project, but can involve identifying key use cases, interviewing company stakeholders, competitive research, observing user behavior, reviewing available data on user behavior, creating mood boards, etc.
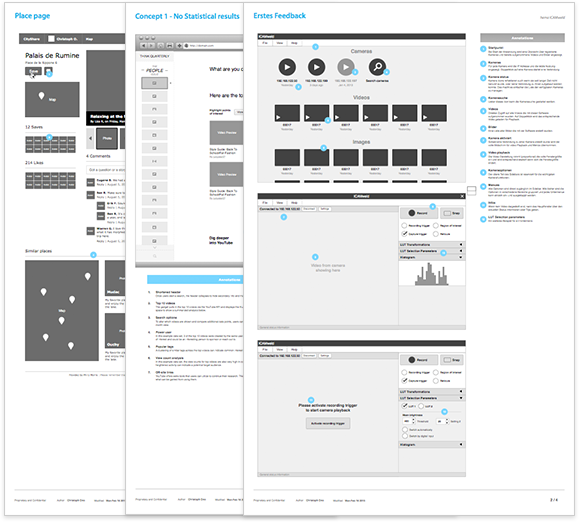
Information architecture

From sketches and rough prototypes, to detailed blueprint-like wire frames, this phase is about quickly exploring design directions and narrowing down on what works. As things start to take shape, it's important that all stakeholders provide feedback and agree on the general direction, so the design team can move forward confidently. For most projects, I like to deliver a combination of static wire frames and clickable prototypes. Wireframes capture page layouts and component states, with annotations that explain design intent. Prototypes are a great communication tool for presentations and internal reviews beyond the design team.
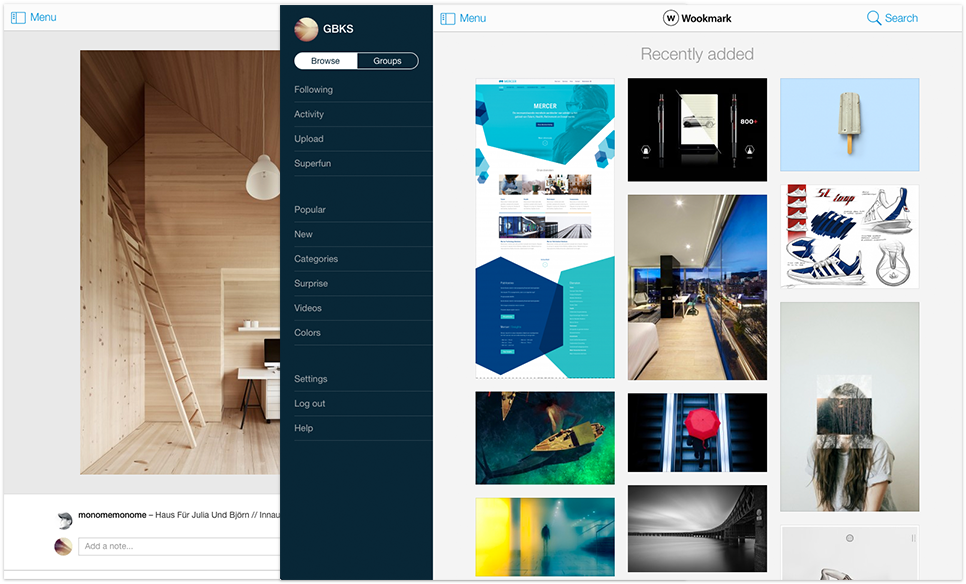
Visual design

Visual design really started during discovery and continued during information architecture, as fundamental things like page layouts and interactions were defined. So this stage is more more about refinement and application of the already established design direction. The goal is to have a thorough set of designs for development, from comps for each page, to style guides, and exported assets.
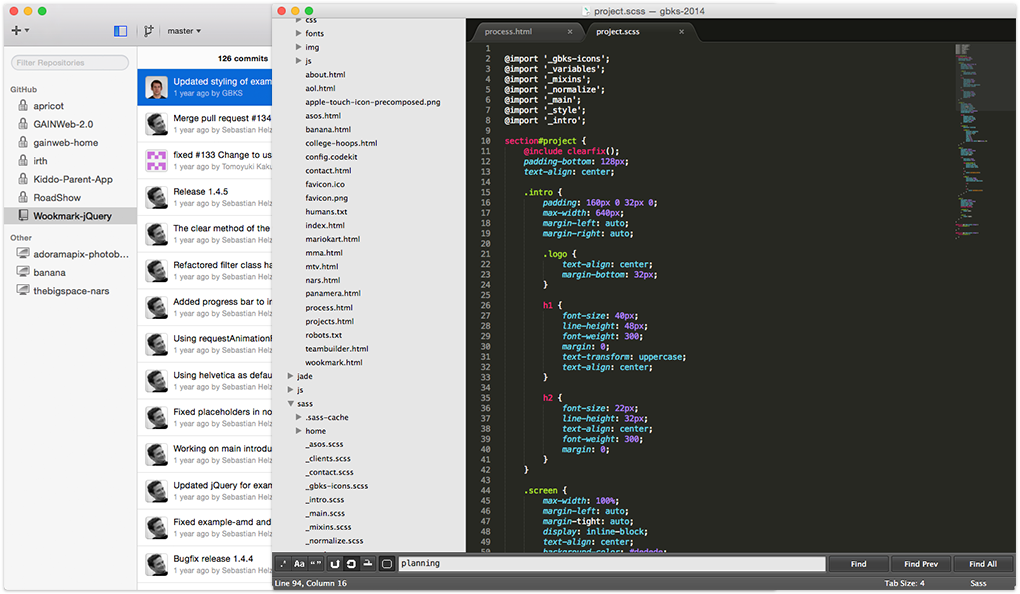
Development

While I also provide front-end web and iOS development services, I typically also collaborate with other contractors and/or in-house development teams. Key to facilitate development is to clearly communicate with the tech team throughout the project to catch any potential issues ahead of time, and allow for proper planning.
Quality assurance
It's crucial to ensure that the integrity and quality of the design remains intact throughout development and launch. Therefore, I recommend to all clients to keep me involved to answer questions, review the implementation, and make tweaks as needed.
Anything you'd like to hear more about? Reach out.